要寫好一個程式,或者想要好好寫程式,那不可或缺的就是一個好用的文字編輯器。
這次推薦大家下載的程式為「visual studio code」。
以下為其優點:
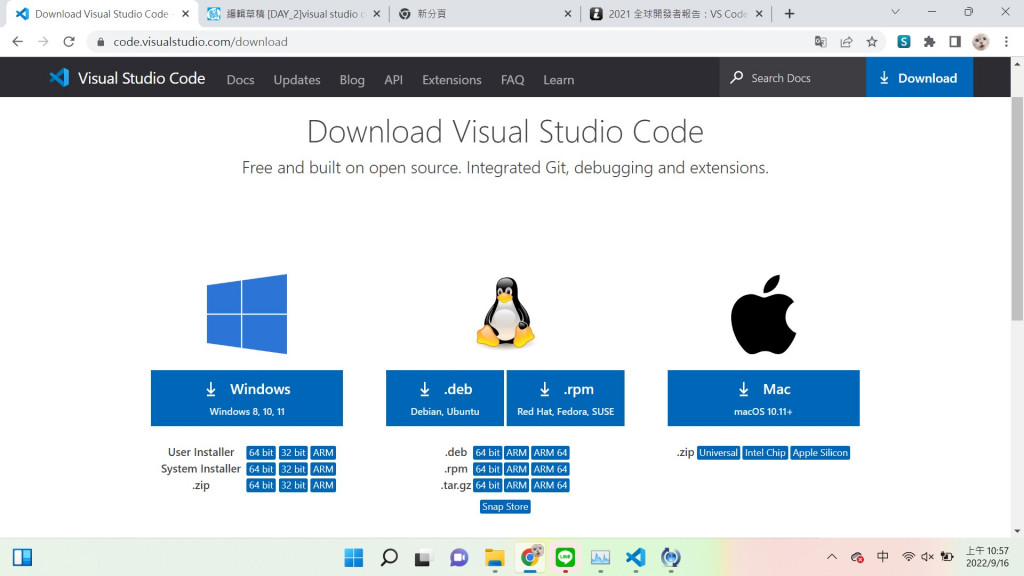
在google搜尋「visual studio code」點擊Download進入下載頁面
就可以看到4個大大的藍色按鈕,依據你的電腦作業系統,選擇對應的下載鈕(此篇下載的作業系統為windows)
按下後,他就會自己下載(此範例為VSCodeUserSetup-x64-1.71.2.exe)。
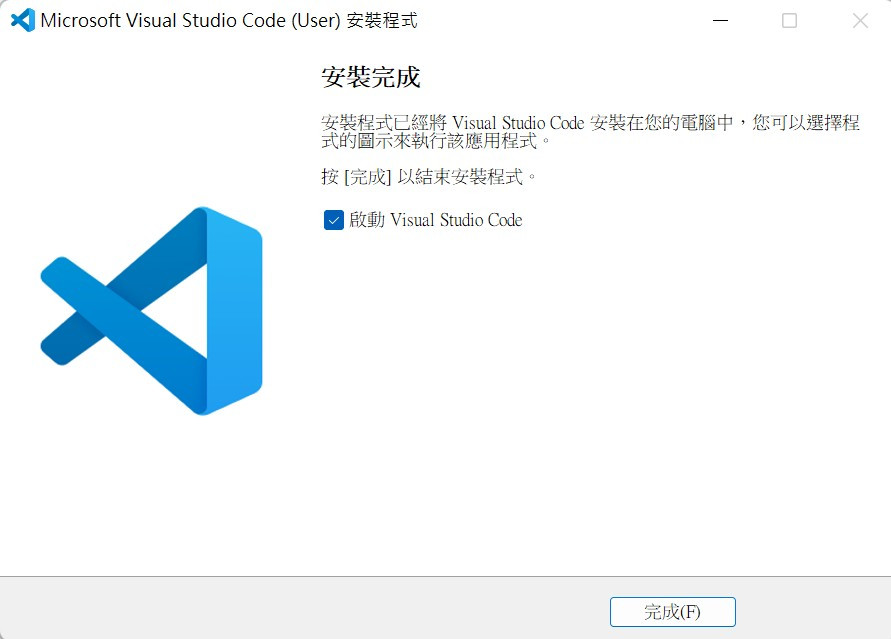
就照著提示預設的操作按下下一步安裝,你就會順利得到一個好用的程式語言編輯器!![]()

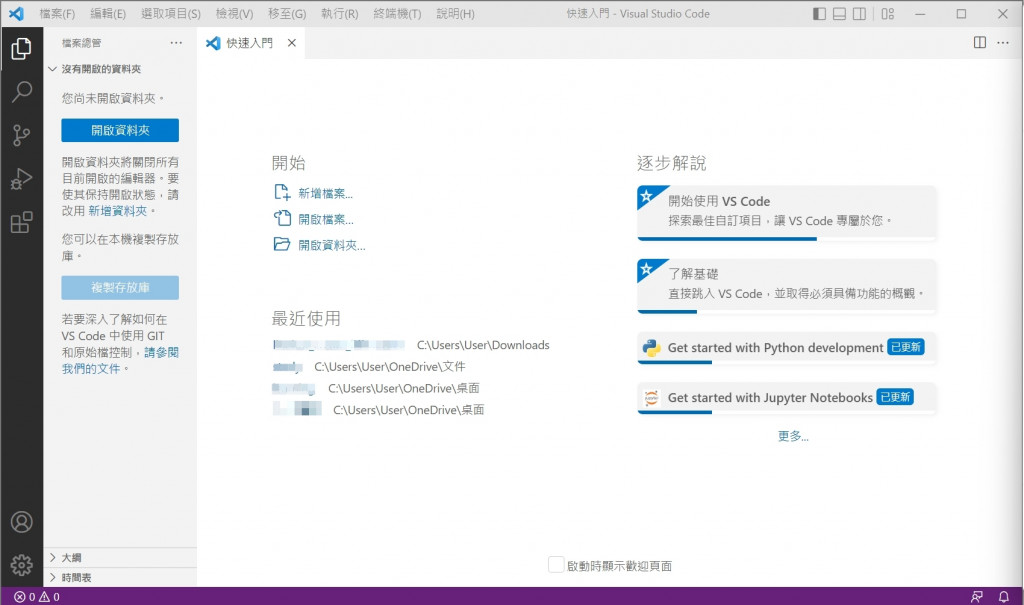
剛安裝好開啟的頁面如下
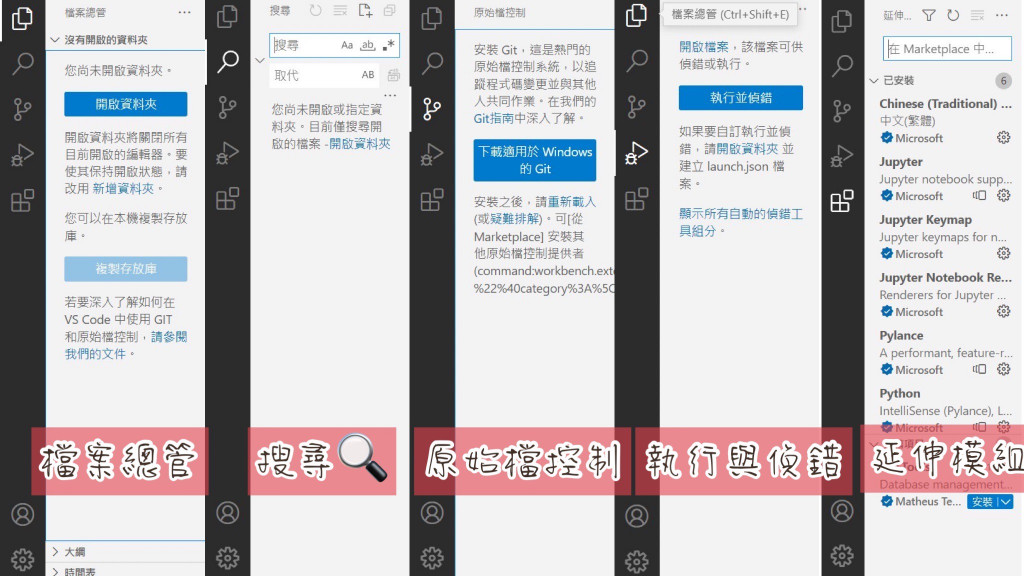
左方是快速功能的顯示區,點擊兩下可隱藏。
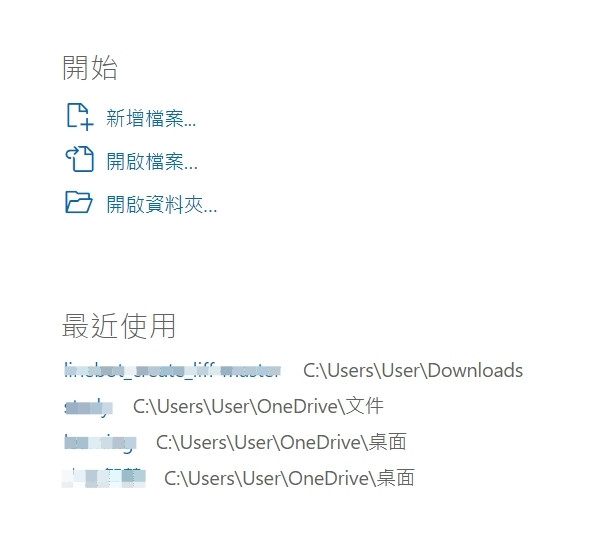
中間的歡迎頁面>開始
下方也會自動列出最近有使用過的資料夾,供使用者快速進入
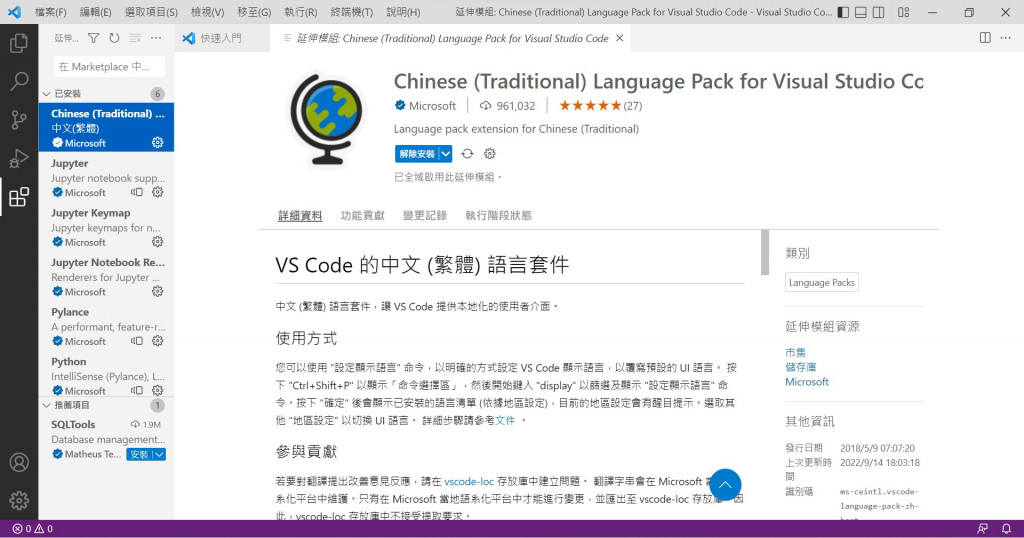
推薦下載的延伸模組
VS Code 的中文(繁體)語言套件:「Chinese (Traditional) Language Pack for Visual Studio Code
」
若英文不太好,或者是想使用中文介面,這個模組必須下載來!
按下安裝即可使用

是不是很快速簡單呀,這麼多優點的文字編輯器先下載來使用了。![]() 那我們下回見~byebye
那我們下回見~byebye

目前重新開啟terminal,環境參數的地方尚未處理完畢(執行flutter命令會顯示No command),但直接用VsCode https://testmyspeed.onl/ 內的終端機跑就可以.